大家好,我是机智的开源小妹。
这些天老板和我说,公司要开发一套问卷调查系统,让我先做做调研,等立项后就开始设计开发。要是搞得又快又好,就给我升职加薪。我合计这可是薪资倒挂开源大叔的好机会啊!于是马上答应了下来。
造轮子不是我的强项,改轮子才是。于是机智的我上 GitHub 上搜罗了一圈,发现了这个宝藏开源问卷系统——Tduck 填鸭收集器。
项目简介
Tduck 填鸭收集器是一款开源的表单在线收集系统,功能强大,界面美观。技术栈方面,后端使用了常见的 SpringBoot、MybatisPlus、MySql、Redis 组合,前端使用了 Vue ElementUI,非常适合我们进行二次开发。
这个项目有以下几个优点:
部署方便
只需要拖拖拽拽就可以快速生成问卷
问卷外观设计灵活
有直观的数据分析统计功能
项目部署
项目需要对前后端分别部署。
后端部署
后端项目为tduck-platform
创建tduck数据库,执行项目目录下doc/tduck.sql文件
启动后端服务,在命令行界面,输入以下命令:
mvn clean install -DskipTests
cd tduck-platform/tduck-api
mvn clean package -DskipTests
java -Dfile.encoding=UTF-8 -jar target/tduck-api.jar
前端部署
前端项目为tduck-front
在命令行界面输入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cd tduck-front
cnpm install
cnpm run serve
部署成功后,在浏览器内访问http://localhost:8888即可进入页面了。
当然,也可以采用一键部署的方法,这里就不多介绍啦。
功能介绍
我们也可以访问演示地址,来试用这套系统。在这里我给大家演示一下我认为很棒的功能。
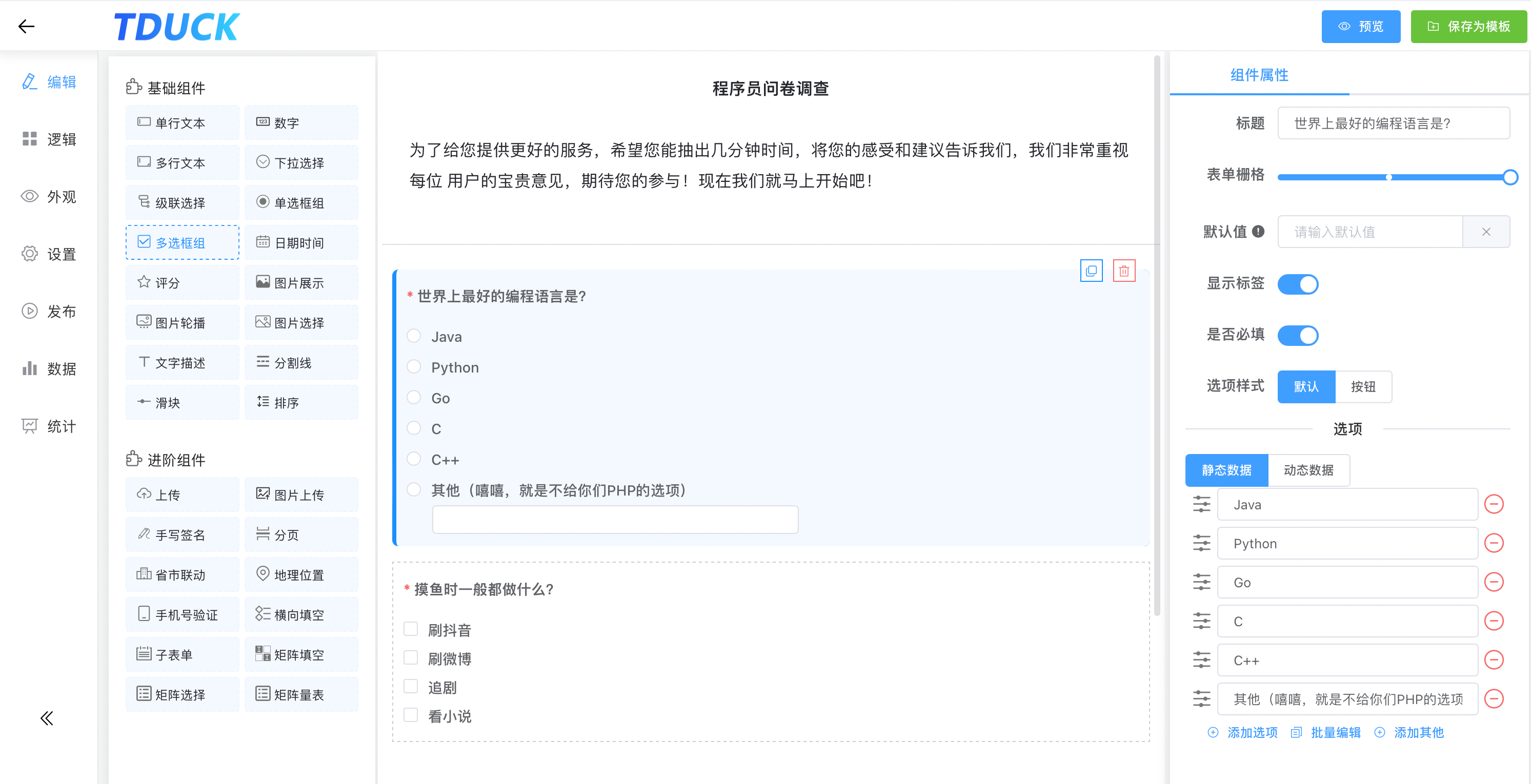
问卷编辑
在编辑界面,你只需要在左边的组件列表里的组件拖拽到问卷界面中,在右侧编辑信息,就可以快速添加一个问题啦。

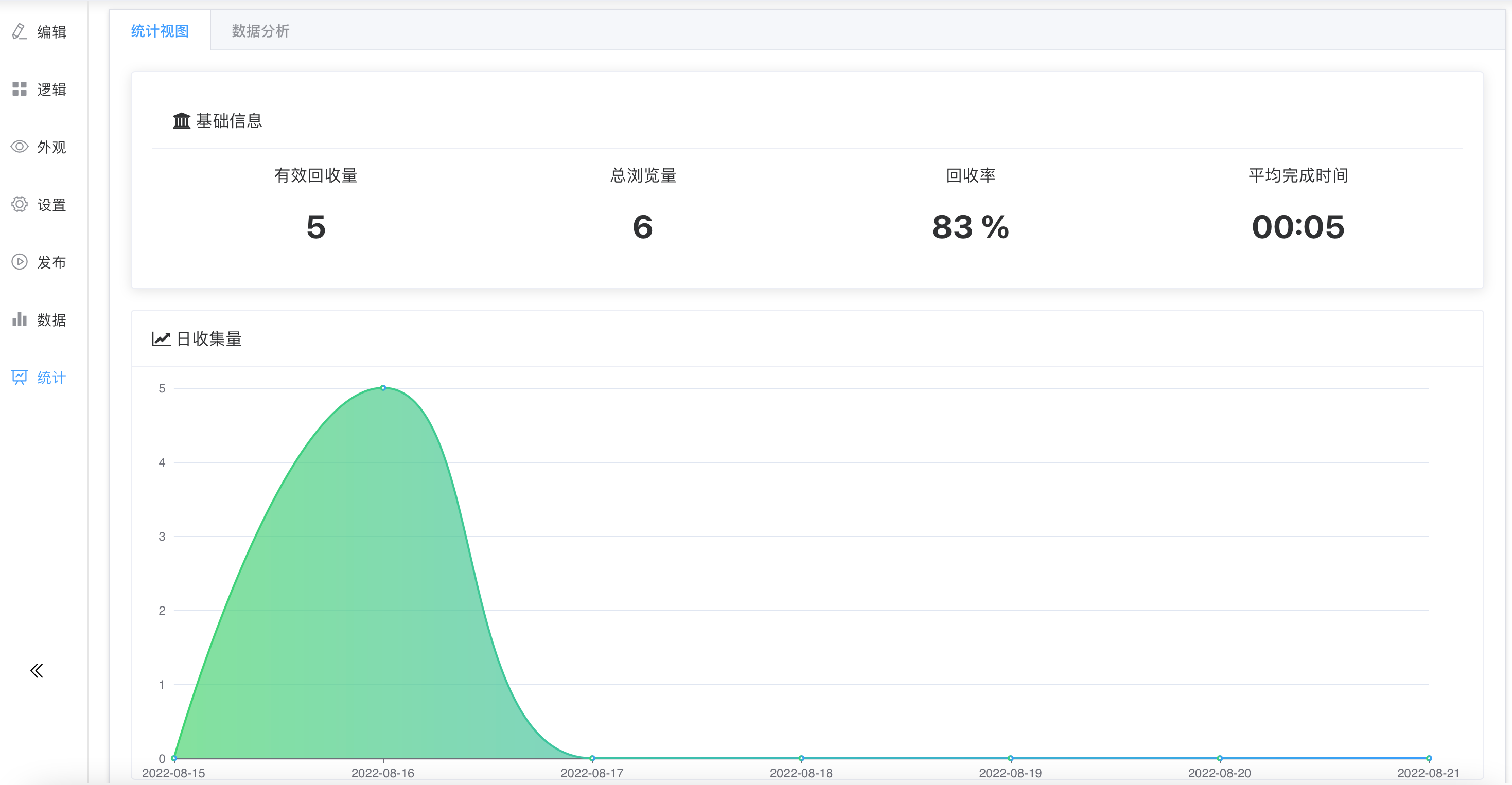
数据统计与分析
发布问卷后,如果有人提交了问卷,你可以点击左侧的统计按钮,进入统计页面。
在统计视图标签页里,我们可以看到每天的提交数量,提交地域以及提交设备。

在数据分析标签页里,可以对每个问题提交的选项进行统计分析。

怎么样,是不是直观且方便。
总结
好啦,这款 Tduck 填鸭收集器就先介绍到这里。从部署到使用,小妹感觉这个问卷系统是真的好用。嘿嘿嘿,好像不到一天就可以完成老板交代的任务了哟,从此升职加薪不在话下!
我把项目地址放到下面啦,你们也去试试吧。
项目地址:https://github.com/TDuckCloud
演示地址:https://www.tduckcloud.com

